Wednesday, December 16, 2009
To Be Creative Successfully
The Best Things in Life are Free
Sunday, December 13, 2009
Creating an Image Slider Portfolio
import fl.transitions.easing.*;
import fl.transitions.TweenEvent;
stop();
//This is where I put my variables
var xPos:Tween;
var duration:Number = 2;
var ease:Function = None.easeInOut;
//This is where I put the buttonMode declarations.
nav01_mc.buttonMode = true;
nav02_mc.buttonMode = true;
nav03_mc.buttonMode = true;
nav04_mc.buttonMode = true;
nav05_mc.buttonMode = true;
nav06_mc.buttonMode = true;
nav07_mc.buttonMode = true;
nav08_mc.buttonMode = true;
nav09_mc.buttonMode = true;
nav10_mc.buttonMode = true;
/*This is where I put the event LIsteners
EventListeners allow me to have objects on my stage respond
to the users actions. The example below is responding to a
MouseClick.
*/
nav01_mc.addEventListener(MouseEvent.CLICK, gotoPic01);
nav02_mc.addEventListener(MouseEvent.CLICK, gotoPic02);
nav03_mc.addEventListener(MouseEvent.CLICK, gotoPic03);
nav04_mc.addEventListener(MouseEvent.CLICK, gotoPic04);
nav05_mc.addEventListener(MouseEvent.CLICK, gotoPic05);
nav06_mc.addEventListener(MouseEvent.CLICK, gotoPic06);
nav07_mc.addEventListener(MouseEvent.CLICK, gotoPic07);
nav08_mc.addEventListener(MouseEvent.CLICK, gotoPic08);
nav09_mc.addEventListener(MouseEvent.CLICK, gotoPic09);
nav10_mc.addEventListener(MouseEvent.CLICK, gotoPic10);
//This is where I put the functions. Remember that you have to add the myEvent variable so that the functions will respond to the listeners above.
function gotoPic01(myEvent:MouseEvent) {
xPos = new Tween(imageSlider01_mc, "x", ease, imageSlider01_mc.x, 55, duration, true);
}
function gotoPic02(myEvent:MouseEvent) {
xPos = new Tween(imageSlider01_mc, "x", ease, imageSlider01_mc.x, -315, duration, true);
}
function gotoPic03(myEvent:MouseEvent) {
xPos = new Tween(imageSlider01_mc, "x", ease, imageSlider01_mc.x, -725, duration, true);
}
function gotoPic04(myEvent:MouseEvent) {
xPos = new Tween(imageSlider01_mc, "x", ease, imageSlider01_mc.x, -1075, duration, true);
}
function gotoPic05(myEvent:MouseEvent) {
xPos = new Tween(imageSlider01_mc, "x", ease, imageSlider01_mc.x, -1455, duration, true);
}
function gotoPic06(myEvent:MouseEvent) {
xPos = new Tween(imageSlider01_mc, "x", ease, imageSlider01_mc.x, -1915, duration, true);
}
function gotoPic07(myEvent:MouseEvent) {
xPos = new Tween(imageSlider01_mc, "x", ease, imageSlider01_mc.x, -2325, duration, true);
}
function gotoPic08(myEvent:MouseEvent) {
xPos = new Tween(imageSlider01_mc, "x", ease, imageSlider01_mc.x, -2775, duration, true);
}
function gotoPic09(myEvent:MouseEvent) {
xPos = new Tween(imageSlider01_mc, "x", ease, imageSlider01_mc.x, -3135, duration, true);
}
function gotoPic10(myEvent:MouseEvent) {
xPos = new Tween(imageSlider01_mc, "x", ease, imageSlider01_mc.x, -3515, duration, true);
}
Friday, December 11, 2009
Navigating the TimeLine
While flash in itself is not a webpage in the strictest sense it can be used to simulate the same functionality that you would fine there. Additionally, since Flash is an excellent multimedia platform it can not only copy the capabilities of a standard html/css web site. It can surpass them with it's ability to add and control not only still images and text but also audio and video files.
This tutorial assumes that you are already familiar with creating content on the Flash timeline and can create things like simple buttons with sound, and will instead focus on the code necessary to make the timeline simulate the page based nature of a website.
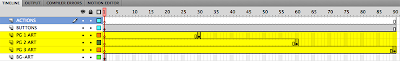
For this tutorial a very good designer friend of mine, Eric Rowse built a simple little holiday card minisite. Please note how the timeline is set up.
 The three layers for the different page elements is more of a precaution and organizational tool than anything else. While at the moment this timeline does not contain any animation, the fact is that you may want to add some in the future, and for this I would require separate layers for each thing I wanted to animate. While the different layers may not actually be necessary for this demonstration what is important is the fact that each page element only exists on stage for one frame each at three distinct frames. The distance between the frames is completely arbitrary but for this example each "page" is separated by 30 frames.
The three layers for the different page elements is more of a precaution and organizational tool than anything else. While at the moment this timeline does not contain any animation, the fact is that you may want to add some in the future, and for this I would require separate layers for each thing I wanted to animate. While the different layers may not actually be necessary for this demonstration what is important is the fact that each page element only exists on stage for one frame each at three distinct frames. The distance between the frames is completely arbitrary but for this example each "page" is separated by 30 frames.The buttons layer contains the navigational buttons that you will I will use in this demonstration. Note that they are all on the same layer and that this layer contains only one keyframe. The end of the layer has a frame to hold the buttons on stage for the entire duration of the timeline. Each button has been assigned an instance name so that they can have code control them and in this example they are called page01_btn, page02_btn, page03_btn. The instance names of your buttons just like the text labels that appear on the buttons themselves is entirely up to you as long as you follow the required naming conventions in Flash.
- Instance names cannot contain spaces
- Instance names cannot begin with a numerical value
- Instance names cannot be words that are reserved for use in Actionscript
This is the code that we are going to use:
stop();
page01_btn.addEventListener(MouseEvent.CLICK, gotoPage01);
page02_btn.addEventListener(MouseEvent.CLICK, gotoPage02);
page03_btn.addEventListener(MouseEvent.CLICK, gotoPage03);
function gotoPage01(myEvent:MouseEvent) {
gotoAndStop(30);
}
function gotoPage02(myEvent:MouseEvent) {
gotoAndStop(60);
}
function gotoPage03(myEvent:MouseEvent) {
gotoAndStop(90);
}
If you want to go no further you can just copy and paste the code above into your actions window and change the instance names that are in front of each addEventListener() command (called a method) and change the targeted frame for each gotoAndStop() method to the frames where you stored your page content. But if you want to understand what the code does I will explain it here.
Step 1: Click on the first (and in this case only) frame of the actions layer and open the Actions panel (Window>Actions). It is an accepted convention that all code be entered into the frame on a layer named Actions. It just makes it easier to find your code if you need to come back and edit it later. On the first line of your Actions panel add a stop function to the program.
stop();
The stop function has a very specific use in Flash. It causes the flash movie to pause during playback. This is extremely important in a situation like this where we don't want the timeline to play like an animation but instead want to control the timeline with a navigational menu.
Step 2: On the next line add an Event Listener for the first button.
page01_btn.addEventListener(MouseEvent.CLICK, gotoPage01);
Buttons and Movie Clips do not automatically know when you are interacting with them. In order to make them interactive you must add an event listener to each instance on the stage. The addEventListener method requires two parameters the first is the type of event and the second is the function to run when the event occurs. There are a limited number of event in Flash and their names are very specific, but the function name is a unique user generated (you make it up) names that should follow the same naming rules as the instance names.
Step 3: On the next line declare the function. Remember the one you named in the previous step, well now you have to actually declare what it is going to do.
function gotoPage01(myEvent:MouseEvent) {
gotoAndStop(30);
}
Functions are the heavy lifters of Actionscript code. They are the commands that actually do things in the Flash language, they are like verbs in that they are active. All functions begin with the keyword function, basically this tells flash that you are going to declare a function. Every function name is always followed by a pair of parentheses. Inside the parenthesis you place what is called an argument. Basically, the listener method sends a bit of information to the function that it triggers. When this information (about the MouseEvent) is received by the function it stores it as a variable named "myEvent". A variable is just a container, it is a holder for information, similar to the way a bottle can hold water so that you can carry it around with you. The variable name here is completely arbitrary, you could call it "bob" is you wanted to, though it should follow the same naming conventions as functions and instance names.
The actual body of the function (the stuff it's going to do when you click on the button) is stored between the function's braces, those are the curly brackets you see after the parentheses end), they look like this: {}.
This function only has one command (called a statement), it is gotoAndStop(enter frame number). The gotoAndStop method commands the playhead (the little pink bar at the top of your timeline, the one you can drag to see different parts of it) to go to the specified frame number (the one between the methods parentheses) and then stop.
An alternative command would be to gotoAndPlay(enter frame number), which moves the playhead to the specified frame and then continues to play forward.
The line that adds the Event Listener to the button instance can be copied and pasted ( I usually place them right below one another) and the instance names changed to your next button's name and the function name changed to whatever you want the new function to be called. Remember that each function name and each instance name must be unique. Trying to reuse the same name, or forgetting to change a copied name in your code will produce an error.
The function can also be copied and pasted. Just remember to change the function name and the specified frame for the gotoAndStop() method.
Good Luck and Happy Coding.
thepixelsmith
Saturday, August 22, 2009
Controlling the Stacking Order in Flash
Sometimes you may want to dynamically change the stacking order (The order that determines which objects are in front of each other on the stage).
In AS3.0 you would use the addChildAt() method.
1: This is an example of the AS3.0 solution. In this code example there are four MovieClips on the stage (box01_mc - box04_mc).
2: Each MovieClip has two event listeners assigned to it. The first listener is triggered on the RollOver (called MOUSE_OVER in AS3.0) and runs the function called enlargeMC. The second listener listens for the RollOut (called MOUSE_OUT in AS3.0) and triggers a function called shrinkMC.
3: The enlargeMC function contains code for making the movieClip that is rolled over enlarge (notice that in AS3.0 the scale value uses the values 0-1, with .5 here being a 50% increase in size)
4: In addition to the code that changes the scale property, an addChildAt method is used to move whichever movieClip is rolled over to the top of the display stack.
box01_mc.addEventListener(MouseEvent.MOUSE_OVER, enlargeMC);
box01_mc.addEventListener(MouseEvent.MOUSE_OUT, shrinkMC);
box02_mc.addEventListener(MouseEvent.MOUSE_OVER, enlargeMC);
box02_mc.addEventListener(MouseEvent.MOUSE_OUT, shrinkMC);
box03_mc.addEventListener(MouseEvent.MOUSE_OVER, enlargeMC);
box03_mc.addEventListener(MouseEvent.MOUSE_OUT, shrinkMC);
box04_mc.addEventListener(MouseEvent.MOUSE_OVER, enlargeMC);
box04_mc.addEventListener(MouseEvent.MOUSE_OUT, shrinkMC);
function enlargeMC(myEvent:MouseEvent):void {
myEvent.target.scaleX += .5;
myEvent.target.scaleY += .5;
addChildAt(DisplayObject(myEvent.target), numChildren-1);
}
function shrinkMC(myEvent:MouseEvent):void {
myEvent.target.scaleX -= .5;
myEvent.target.scaleY -= .5;
}
Sunday, July 19, 2009
Actionscript 3.0 Primer
download the primer here
Monday, June 29, 2009
Making a weblink with Actionscript 3.0 in Adobe Flash
automatically jump to a web page when it reaches a specific frame in
your timeline. Here I will show you have to make a button that will
allow the user to jump to a webpage when they choose to. This is the
kind of interaction that you would build into a banner add, or any
other time you would like to create a user initiated action.
The complete code block looks like this:
stop();
var myWebSite01:URLRequest = new URLRequest("insert URL here");
myWebLink01_btn.addEventListener(MouseEvent.CLICK, gotoWebLink01);
function gotoWebLink01(myEvent:MouseEvent) {
navigateToURL(myWebSite01);
}
To make this code work all you would have to do is insert your URL into the "insert URL here" space and change the myWebLink01_btn text to reflect your button's instance name.
The specifics of each bit of code are explained below:
/*The following stop function is used to stop the playhead from advancing and therefore repeating the movie.
Depending on the type of project you are creating you may want it to repeat and can therefore just skip this line of code.
*/
stop();
/*
1: As with any external link you have to create a URLRequest
variable to store the URL that you will want to navigate to later. As
with all variable declarations the left side of the equation states the
name of the variable (here the name myWebSite01 is used) and the type
of data (or data type) the variable will hold. The right side of the
equation instanciates the new variable and sets its value (the URL it
holds). You would have to create a separate URLRequest variable for
each web address you want to use.
*/
var myWebSite01:URLRequest = new URLRequest("http://www.agitraining.com/eval");
/*
2:
In order for an object on the stage to respond to the user you have to
attach an event Listener to it. An event listener will wait for a
specific event to occur and then it triggers a function.
Note: A
LIstener is similar in concept to the reciever on a cell phone, it is
completely passive until someone calls you, then it triggers the ringer.
3:
The addEventListener method is added to the instance of a movieClip or
Button on your stage. Every object on yoru stage has methods and
properties, a method is something that an object can do while a
property is something that it possesses.
Note: If an object on the
stage can be compared to a human being then out ability to jump up and
down would be a method while our height and weight would be properties.
4:
The addEventListener method takes two parameters the irst is the type
of event that it listenes for (in this case the click MouseEvent) and
secondly the name of the function that it is going to fire off when the
Event is found to be true. The Function name in this case is
gotoWebLink01, this is a completely arbitrary name and this function
will be declared in teh next step.
*/
myWebLink01_btn.addEventListener(MouseEvent.CLICK, gotoWebLink01);
/*
5: Functions are declared using the function keyword followed
by the name of the custom function that you want to create. A function
that is going to be triggered by an eventListener must be prepared to
receive information about the event that triggered it from this
listener. This is the information that is placed inside of the
parenthesis after the function name. In this case myEvent is an
internal variable that is used ot hold this information once it is
passed from the listener to the function.
6: Once the function is
triggered whatever commands are located between the braces are
initiated. In this case that is the navigateToURL function.
*/
function gotoWebLink01(myEvent:MouseEvent) {
navigateToURL(myWebSite01);
}
Technorati Tags: Adobe Flash, Actionscript 3.0, Actionscript, Flash
_______________________
Automatically Jump to a webpage using Actionscript 3.0 in Adobe Flash
All of the code here should be placed in the last frame of your timeline. It is standard practice to place all code on it's own layer called actions. This makes it easier to find and edit the code in your project when you come back to it at a later date.
The full code block looks like this:
stop();
var myLink:URLRequest = new URLRequest("insert URL here");
navigateToURL(myLink);
//First you will want to stop the timeline to prevent the animation from looping. If you don't do this the animation will repeat as will the command to open a new web page. I once crashed a computer because I forget about this fact and it ended opening p hundreds of web page windows, one after the other.
stop();
/*
1: All links to external content must be stored in a variable before they can be used. This is true if you want to import data from an external file like a text (.txt) or html (.html) file or as we do here to navigate to an external website.
2: The var keyword is used to declare a variable. Here the arbitrary name myLink is used as the variable name. All variables should be datatyped, that is the type of data that they are going to contain needs to be explicitly stated. As seen in the code below datatypes are connected to the variable names via a colon.
3: On the right side of the variable declaration the new keyword is used to instantiate the myLink variable. This establishes it as an instance of the URLRequest class. If you aren't familiar with them classes are the many different types of objects that you have access to in Flash. Other examples of classes would be SimpleButtons and MovieClips. The actual URL you would like this varaible to hold are placed inside the parenthesis on the right side of the equattion.
*/
var myLink:URLRequest = new URLRequest("insert URL here");
/*
1: Once the myLink variable has been declared it can be used. The code here is the function that actually navigates to the web page. Since this code is written all alone in the keyframe it will execute the moment that playhead encounters it instead of in response to some user initiated event like a button click. Note that the URLRequest variable that was declared about is placed inside the parenthesie of the navigateToURL function here.
*/
navigateToURL(myLink);
Technorati Tags: flash, Actionscript 3.0, actionscript, weblink, Adobe Flash
Saturday, May 16, 2009
FreeSound.org
Monday, April 27, 2009
Ten Rules for Video Editing
10 Rules for Video Editors
This list is based on a similar series of concepts that I picked up from Gretchen Siegchrist in an article on Video Editing on About.com. I first compiled my variation when I started teaching video editing at the New York Institute of Technology several years ago. I compiled it because I felt my students needed somewhere to start their understanding from. Most of them had never even attempted to think critically about what they see on the screen in front of them and I thought this might help in that regard. Anyway, just a couple of idea follow.
Stay Motivated
Every cut should have a motivation. There should be a reason that you want to switch from one shot or camera angle to another. Sometimes that motivation is a simple as, the camera shook, or someone walked in front of the camera.
Ideally, though, your motivations for cutting should be to advance the narrative storytelling of your video. One of the most obvious signs of amateur editing are cuts and transitions that have no motivation behind them. Adding a cube spin transition may look cool to you but ask yourself, "does this advance the narrative or is it merely distracting".
Match the Scene
The beauty of editing is that you can take footage shot out of order or at separate times, and cut it together so that it appears as one continuous scene. To do this effectively, though, the elements in the shots should match up. For example, a subject who exits frame right should enter the next shot frame left. Otherwise, it appears they turned around and are walking in the other direction. Or, if the subject is holding something in one shot, don’t cut directly to a shot of them empty-handed. If you don’t have the right shots to make matched edits, insert some b-roll in between.
Cut on Motion
Motion distracts the eye from noticing editing cuts and is the most common way of achieving the much sought after match cut. Cutting on motion helps to establish a motivation for the cut. So, when cutting from one image to another, always try to do it when the subject is in motion. If you have a shot of your subject turning, then cutting to a shot of a door opening (or someone approaching, etc.) at the height of the subjects motion provides motivation for the previous action and makes the cut seem natural and seamless.
B-Roll is your friend
A-roll is your main footage, your main subject or the main elements of your narrative, while B-roll is everything else. B-roll refers to video footage that sets the scene, reveals details, or helps illustrate or enhance the narrative. For example, if you are editing an event like a show opening you can use footage of the building exterior, or the attendees arriving. These clips can be used to cover any rough cuts, or smooth transitions from one scene to another.
De Plane boss, De Plane
For this one to work it requires that when the footage is being planned and shot you keep the rule in mind. Imagine that there is a horizontal line between you and your subjects. Now, stay on your side of the line. By observing this 180-degree plane, you keep a perspective that is more natural for the audience. Changes in perspective that break this 180 degree plane can be jarring for the audience because they make it impossible for the audience to establish their positional relationship to the scene.
Whatever you do don’t Jump, unless you really need to of course
Usually, editors strive for match cuts, seamless changes from one scene or camera angle to the next, editing that is completely transparent to the viewer. A jump cut occurs when you have two consecutive shots with dramatic differences. These differences can be based on movement, screen position, etc. Jumps cuts can occur in any type of project. Often when editing interviews you will want to cut out some words or phrases that the subject says. When the remaining clips are placed side-by-side, the slight repositioning of the subject will be very jarring to the audience. Cutting to b-roll can cover this jump.
By definition, Jump cuts are not seamless, they create a disconnect for the audience, it makes the cut very obvious and makes them take notice. Sometimes this is in fact the intention though. Films such as Alfred Hitchcock’s Psycho and Goddard’s Breathless purposely use jump cuts to create a dynamic uncomfortable experience for the viewer.
45 Degrees
When editing scenes shot with multiple cameras, always try to use shots that are looking at the subject from at least a difference of 45 degrees. Otherwise, the shots may be too similar and appear like a jump cut to the audience. If your shots are within that 45 degree arc you may still be able to make use of them if the camera had two different levels. A close-up can usually be cut to a long shot without worry.
Change your Level
This requires multiple cameras to achieve but is often worth the effort. When you have multiple shots of the same subject, it’s easy to cut between them without creating a jarring experience for the audience. So, when shooting an interview, or a lengthy event such as a wedding, it’s a good idea to occasionally change focal lengths. A wide shot and a medium close up can be cut together, allowing you to edit parts out and change the order of shots without obvious jump cuts.
Look for Similarity
This principle is the key to the much sought after match cut. There’s a cut in Apocalypse Now from a rotating ceiling fan to the blades of a helicopter. There is a similar cut at the beginning of Stanley Kubrick’s 2001: A Space Odyssey, in which a scene of a bone spinning in the air is cut to a scene of a space station in orbit around Earth. The scenes change dramatically, but the visually similar elements make for a smooth, creative cut.
You can do the same thing in your videos. Cut from a flower on a wedding cake to the groom’s boutonniere, or tilt up to the blue sky from one scene and then down from the sky to a different scene.
Wipe, Wipe, Wipe
There are three transitions you will see with regularity; the cut, the cross dissolve and the wipe. At weddings, I love it when people walk in front of the camera. They are apologetic, but unless it happened during the vows or the first dance, I am grateful for the wipe they gave me to use during editing. When the frame fills up with one element (such as the back of a black suit jacket), it makes it easy to cut to a completely different scene without jarring the audience. You can set wipes up yourself during shooting, or just take advantage when they happen naturally.
Saturday, April 25, 2009
Free Explosion Footage
detonationfilms.com
Enjoy!
Cool Sound FX sites
http://www.wyomingwebdesign.com/files/pages/free_sound_files.html
http://www.pacdv.com/sounds/index.html
Enjoy!
Saturday, March 07, 2009
Creating a preloader in ActionScript 3.0
This is the code that is placed in the first frame of the Actions Layer:
stop();
this.loaderInfo.addEventListener(Event.COMPLETE,movieLoaded);
this.loaderInfo.addEventListener(ProgressEvent.PROGRESS,onProgress);
var myTextField:TextField = new TextField;
addChild(myTextField);
myTextField.width = 200;
myTextField.height = 20;
myTextField.x = stage.stageWidth/2;
myTextField.y = stage.stageHeight/2;
function onProgress(myEvent:ProgressEvent) {
myTextField.text = "Your download is " + Math.round(myEvent.bytesLoaded/myEvent.bytesTotal*100) + "% Complete";
}
function movieLoaded(myEvent:Event) {
removeChild(myTextField);
gotoAndStop(2);
}
Lets take a look at what each part of the code actually does:
Step 1: Stop the Playhead
The first line is very simple it stops the playhead from moving onto the second keyframe.
stop();
Step 2: Create the Event Listeners
The next block of code is what creates the two event listeners that the preloader needs to function. When you are dealing with events and functions triggered by events there are two parts of the equation. The event listener waits for an event to occur and then calls an event handler. If you aren't familiar with them, event listeners are used to wait or listen for a specific event (that event can be user triggered such as a click event or as it is here by a loading event) and then triggers a function (the event handler). Here are two listeners, the first is declared as a generic event and is triggered by the complete state of the movie clip loading while the second is a progress event that is triggered by the progress of the loading event.
this.loaderInfo.addEventListener(Event.COMPLETE, movieLoaded);
this.loaderInfo.addEventListener(ProgressEvent.PROGRESS, onProgress);
Understanding the eventListener:
The "this" keyword is used to target the main movie. The event listener can't be attached directly to the movie so you have to attach it to the loaderInfo property of the swf. The listener waits for the complete event of the movie clip before it fires off the function named movieLoaded (this function will be declared later in the code).
this.loaderInfo.addEventListener(Event.COMPLETE, movieLoaded);
Step 3: Create the display object
For a preloader to be of any use you have to create some type of visual representation of the act of loading. Here in this example I will use a text field that updates to show the loading progress. For greater control I am going to create this text field dynamically with the next block of code. The first line is an object request and uses the var keyword to declare a new object named "myTextField" the phrase TextField after the colon sets the data type of this new object. Data typing is important because it declares waht type of object this is an therefore what type of information it holds. The object is instantiated by the text on the right side of the equal sign using the new keyword and again stating the data type. The addChild() command is used to add the new text field (myTextField) to the display stack. So the first line creates the new text fied object and the second line makes it show up on the stage. The third line begins the code that will control the position of the object named myTextField. For the x and y position of the text field are set to use the stage width and height instead of a static number. This is helpful because if I change the size of the stage the text field wil still be in teh same relative position.
var myTextField:TextField = new TextField;
addChild(myTextField);
myTextField.width = 200;
myTextField.height = 20;
myTextField.x = stage.stageWidth/2;
myTextField.y = stage.stageHeight/2;
Step 4: Create the onProgress event handler
Event handlers are functions that are triggered by event listeners. They are like your cellphone, when it recieves a call it rings, this is how the handler works when it is triggered by the listener it runs the commands located between the braces. The first event handler that I create here is the onProgress function. Like all functions it begins with the function keyword and then the name of the new function. Inside of the parentheses of the new function the event that triggers it is passed from the listener to the handler. This is how the functions knows what should trigger it, without this line the function would fail. The work myEvent is used as the name of the event inside of this function and is completely arbitrary while the type of event is taken from the listener that triggers this function. Think of it as an internal variable, that exists only inside this function and only exists for the duration of the event. The result of the function is that the text property of the myTextField object is set to display everything on the right side of the equal sign. The text (called a string) is placed inside of quotes and a mathematical formula that displays the amount of the movie that has downloaded as a number (the .round makes sure the number is rounded off) is added to it using the plus signs.
function onProgress(myEvent:ProgressEvent):void {
myTextField.text = "Your download is " + Math.round(myEvent.bytesLoaded/myEvent.bytesTotal*100) + "% Complete";
}
Step 5: Create the movieLoaded event handler
The second function created here is triggered by the event handler tied to the completion of the movies loading event. It does two thing, the first is to remove the myTextField object using the removeChild command and the second is to move the playhead to the second frame of the swf file. The target frame could easily be changed by replacing the two in the parenthesis with the number of your destination frame.
function movieLoaded(myEvent:Event) {
removeChild(myTextField);
gotoAndStop(2);
}
Special Thanks to my good friend Fred Gerantabee. Check out his blog at: http://flashthismofo.blogspot.com/
Technorati Tags: flash, preloader, actionscript, action script 3.0, thepixelsmith