While flash in itself is not a webpage in the strictest sense it can be used to simulate the same functionality that you would fine there. Additionally, since Flash is an excellent multimedia platform it can not only copy the capabilities of a standard html/css web site. It can surpass them with it's ability to add and control not only still images and text but also audio and video files.
This tutorial assumes that you are already familiar with creating content on the Flash timeline and can create things like simple buttons with sound, and will instead focus on the code necessary to make the timeline simulate the page based nature of a website.
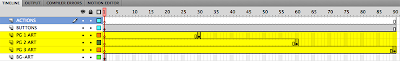
For this tutorial a very good designer friend of mine, Eric Rowse built a simple little holiday card minisite. Please note how the timeline is set up.
 The three layers for the different page elements is more of a precaution and organizational tool than anything else. While at the moment this timeline does not contain any animation, the fact is that you may want to add some in the future, and for this I would require separate layers for each thing I wanted to animate. While the different layers may not actually be necessary for this demonstration what is important is the fact that each page element only exists on stage for one frame each at three distinct frames. The distance between the frames is completely arbitrary but for this example each "page" is separated by 30 frames.
The three layers for the different page elements is more of a precaution and organizational tool than anything else. While at the moment this timeline does not contain any animation, the fact is that you may want to add some in the future, and for this I would require separate layers for each thing I wanted to animate. While the different layers may not actually be necessary for this demonstration what is important is the fact that each page element only exists on stage for one frame each at three distinct frames. The distance between the frames is completely arbitrary but for this example each "page" is separated by 30 frames.The buttons layer contains the navigational buttons that you will I will use in this demonstration. Note that they are all on the same layer and that this layer contains only one keyframe. The end of the layer has a frame to hold the buttons on stage for the entire duration of the timeline. Each button has been assigned an instance name so that they can have code control them and in this example they are called page01_btn, page02_btn, page03_btn. The instance names of your buttons just like the text labels that appear on the buttons themselves is entirely up to you as long as you follow the required naming conventions in Flash.
- Instance names cannot contain spaces
- Instance names cannot begin with a numerical value
- Instance names cannot be words that are reserved for use in Actionscript
This is the code that we are going to use:
stop();
page01_btn.addEventListener(MouseEvent.CLICK, gotoPage01);
page02_btn.addEventListener(MouseEvent.CLICK, gotoPage02);
page03_btn.addEventListener(MouseEvent.CLICK, gotoPage03);
function gotoPage01(myEvent:MouseEvent) {
gotoAndStop(30);
}
function gotoPage02(myEvent:MouseEvent) {
gotoAndStop(60);
}
function gotoPage03(myEvent:MouseEvent) {
gotoAndStop(90);
}
If you want to go no further you can just copy and paste the code above into your actions window and change the instance names that are in front of each addEventListener() command (called a method) and change the targeted frame for each gotoAndStop() method to the frames where you stored your page content. But if you want to understand what the code does I will explain it here.
Step 1: Click on the first (and in this case only) frame of the actions layer and open the Actions panel (Window>Actions). It is an accepted convention that all code be entered into the frame on a layer named Actions. It just makes it easier to find your code if you need to come back and edit it later. On the first line of your Actions panel add a stop function to the program.
stop();
The stop function has a very specific use in Flash. It causes the flash movie to pause during playback. This is extremely important in a situation like this where we don't want the timeline to play like an animation but instead want to control the timeline with a navigational menu.
Step 2: On the next line add an Event Listener for the first button.
page01_btn.addEventListener(MouseEvent.CLICK, gotoPage01);
Buttons and Movie Clips do not automatically know when you are interacting with them. In order to make them interactive you must add an event listener to each instance on the stage. The addEventListener method requires two parameters the first is the type of event and the second is the function to run when the event occurs. There are a limited number of event in Flash and their names are very specific, but the function name is a unique user generated (you make it up) names that should follow the same naming rules as the instance names.
Step 3: On the next line declare the function. Remember the one you named in the previous step, well now you have to actually declare what it is going to do.
function gotoPage01(myEvent:MouseEvent) {
gotoAndStop(30);
}
Functions are the heavy lifters of Actionscript code. They are the commands that actually do things in the Flash language, they are like verbs in that they are active. All functions begin with the keyword function, basically this tells flash that you are going to declare a function. Every function name is always followed by a pair of parentheses. Inside the parenthesis you place what is called an argument. Basically, the listener method sends a bit of information to the function that it triggers. When this information (about the MouseEvent) is received by the function it stores it as a variable named "myEvent". A variable is just a container, it is a holder for information, similar to the way a bottle can hold water so that you can carry it around with you. The variable name here is completely arbitrary, you could call it "bob" is you wanted to, though it should follow the same naming conventions as functions and instance names.
The actual body of the function (the stuff it's going to do when you click on the button) is stored between the function's braces, those are the curly brackets you see after the parentheses end), they look like this: {}.
This function only has one command (called a statement), it is gotoAndStop(enter frame number). The gotoAndStop method commands the playhead (the little pink bar at the top of your timeline, the one you can drag to see different parts of it) to go to the specified frame number (the one between the methods parentheses) and then stop.
An alternative command would be to gotoAndPlay(enter frame number), which moves the playhead to the specified frame and then continues to play forward.
The line that adds the Event Listener to the button instance can be copied and pasted ( I usually place them right below one another) and the instance names changed to your next button's name and the function name changed to whatever you want the new function to be called. Remember that each function name and each instance name must be unique. Trying to reuse the same name, or forgetting to change a copied name in your code will produce an error.
The function can also be copied and pasted. Just remember to change the function name and the specified frame for the gotoAndStop() method.
Good Luck and Happy Coding.
thepixelsmith
No comments:
Post a Comment